Illustrator CCの使い方(ペンツールで直線と曲線を描く) コース図を書いてみよう第2回
下書きの準備ができたので、コース図を書きます。
レイヤー
レイヤーは、透明なフイルムシートを何枚も重ねて、書きたいページを取り出して書く事ができる、そんなイメージです。
OHP(若者は知らないね)やアニメのセル画もそんな感じです。

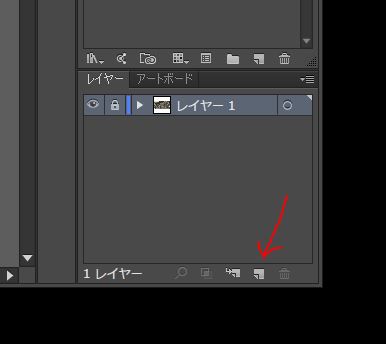
上記をクリックして、コース図用のレイヤーを1個作ります。

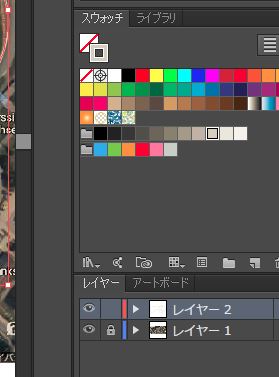
レイヤー2が新しくできました。(レイヤー名は文字クリックで変更可能)
目のアイコンは見える見えないの切り替えです。
ワークスペースの拡大縮小
絵を各エリアをワークスペースと呼びます。
詳細な絵を描く時に拡大、または、全体図を見たい時に縮小して利用します。

ツール以外の領域(上図の黄色い所)で[alt]+マウスのホイール上下で拡大縮小。
または、画面左下に表示されている拡大率の変更でも調整可能。
表示位置の変更も [ctlr]+ホイール上下で左右に移動、ホイール上下で上下に移動できます。([shift]+ホイール上下で大きく上下に移動)
ペンツールで曲線を描く
ではコースを書きます。
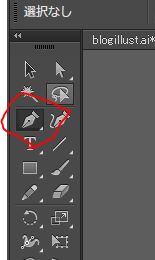
まずペンツールを選択。
(この時レイヤーは新しく作ったレイヤー2を選択している事)

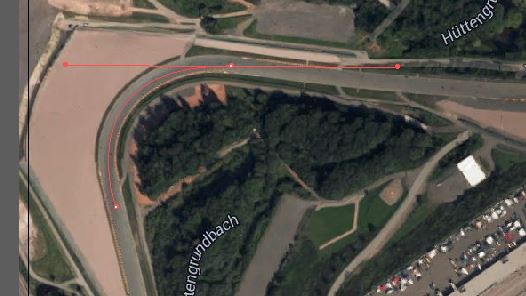
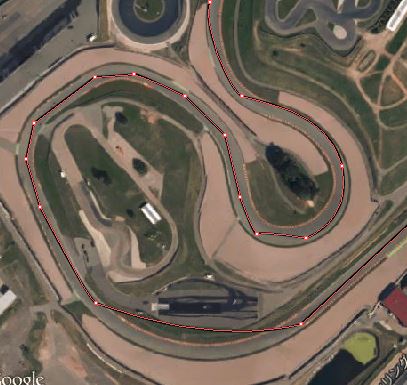
コース写真、道路の中心をクリック(この例では下の■)

クリックすると、マウスポインターに向かって線が表示されます。
半円の終点(例では上の■)をクリック、指は離さないでそのまま。
クリック状態でマウスを上下左右に動かし、シーソーみたいな棒を動かしながら、曲線を書きます。

ベストなカーブができたら、クリックボタンを離します。
この機能を覚えるまでは、筆ツール使ってグニャグニャ曲線しか書けず、Illustrator使えね!っと呟いていました。
曲線書いた後、油断すると下記の様に勝手に塗りつぶしてしまいます。
そんな時は [ / ] で塗りを非表示に設定。
ペンツールで直線を書く
続いて、今度は直線を引きます。
直線が終わる場所をクリックしても、曲線からの直線は緩やかに蛇行します。
これでは駄目なので、クリックポイントを[ctrl]+Zで取消。
更に[esc]キーで曲線の流れを切ります。(選択ツールなど他のツールをマウスで選択しても解除可能)
覚えたら簡単なんですけどね~、私はここで直線引けず一度挫折しました。

では、やり直し。
曲線の終点(コーナー出口)にアンカー■を見つけて、クリック。

そのまま直線の終了をクリック。

この例だと完全な直線じゃないので、途中でワンクリック。

直線(ストレート)の終了をクリックして書いていきます。
ポイント
- 直線は始点、終点クリックでカチカチ
- 曲線は始点、終点はドラッグでカチカチズル
- 線を切るには[esc]キー
曲線、直線を組み合わせてコース図をトレースして行きます。

慣れてくると、曲線書くのが面倒になり、直線の連打ポイントで曲線(コーナー)を書いてしまいます。
性格が出ます、それでもイイのだ。(良いのか?)

最後に線を書き始めた始点(アンカー■)をクリックして一つの閉じた線にします。
閉じた線にしないと、塗れません。(コース図では利用しない)
使っているとアンカーとパスって言葉が出てきます。
アンカーは繋いだり線の全体を移動する時に■を選択、
パスは線を曲げたり形を変えたりする時に■を選択します。
次回に続く